So ruiniert man seine Glaubwürdigkeit
Nielsen ist nach eigener Angabe das weltweit führende Informationsunternehmen und analysiert u.a. das Konsumverhalten von Verbrauchern. Die Kunden von Nielsen verwenden diese Studien u.a., um strategische Entscheidungen für ihre Produkte zu begründen. Von einem Marktführer im Informationsgeschäft erwarten sie, dass die Analysen präzise und verlässlich sind. Sollten sie aber nicht.
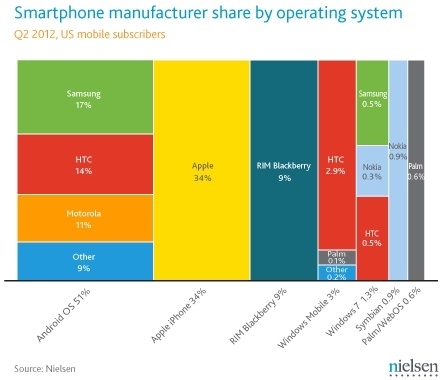
In der letzten Woche bin ich auf eine Nielsen-Studie zu den Marktanteilen bei Smartphones gestoßen. Ich war fassungslos:
Das geringste Übel ist ja fast noch, dass die Werte sich gar nicht zu 100% addieren (Nielsen hat offenbar vergessen, die Other-Katgeroie von Windows Mobile einzurechnen.)
Aber das fällt kaum ins Gewicht angesichts der völlig verzerrten Größenverhältnisse. Wie kann Blackberrys 9%-Marktanteil fast so groß sein wie Apples 34%? Im Ernst, hat Nielsen etwa die Balkenbreite an den Text angepasst, der in die Balken passen soll (wie 9to5Mac vermutet)?
Diagramme sollen Zahlen verständlicher machen
Es gibt eigentlich nur einen einzigen Grund, warum man überhaupt Zahlen in ein Diagramm packt: nämlich dann, wenn das Diagramm etwas zeigt, was in den Zahlen alleine nur schwer erkennbar ist – um also die Zahlen verständlicher zu machen. Das funktioniert natürlich nur, wenn das Diagramm auch das zeigt, was in den Zahlen steckt.
Nielsen tut das Gegenteil. Sie zeigen Dinge, die eben nicht in den Zahlen stecken. Damit machen sie die Zusammenhänge sogar schwerer zu verstehen, ja sie verfälschen sie gar. Der springende Punkt ist: Wenn man in Diagrammen etwas anderes zeigt, als in den Zahlen steckt, dann setzt man seine Glaubwürdigkeit auf’s Spiel.
Richtig ist noch nicht verständlich
Übrigens: selbst wenn sie die Größenverhältnisse richtig dargestellt hätten, würde mich das Diagramm trotzdem nicht überzeugen. Denn wir Menschen sind nicht besonders gut darin, Flächen zu vergleichen, wie es das Nielsen-Diagramm (zumindest teilweise) verlangt.
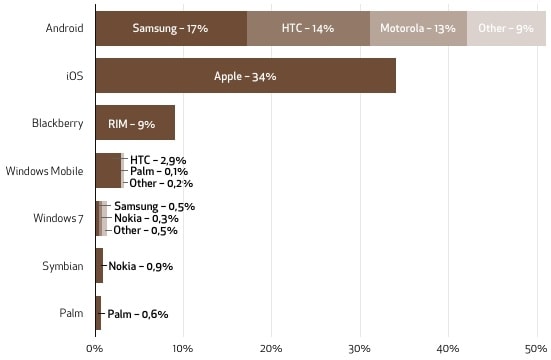
Am leichtesten zu erfassen sind fast immer eindimensionale Längenvergleiche, mit anderen Worten: ganz normale Balkendiagramme. Dann sind direkte Vergleiche leicht möglich. Hier ist eine von vielen möglichen Umsetzungen. Übrigens: In Präsentationen wird man meist sogar auf die detaillierte Darstellung der kleineren Marktteilnehmer verzichten, um es noch übersichtlicher zu machen.
Verwandte Artikel
Diagramme, die etwas bringen
Diagramm-Müll
Aus viel wird wenig
Ein Tag im Leben von…