Vorher-Nachher: Sparsamkeit
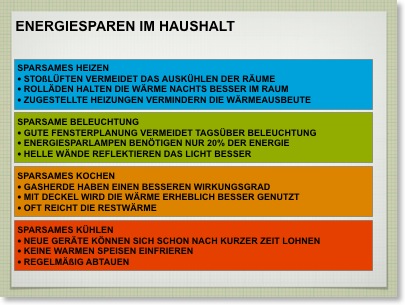
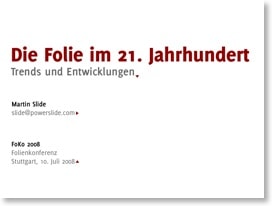
Was schon im Ansatz kaputt ist, rettet auch ein wenig Farbe nicht. Auf dieser Folie, die ich neulich (so ähnlich) in einem Vortrag sah, sollen die farblich markierten Flächen helfen, die Folie übersichtlicher zu machen und die vier Aspekte visuell zu trennen:
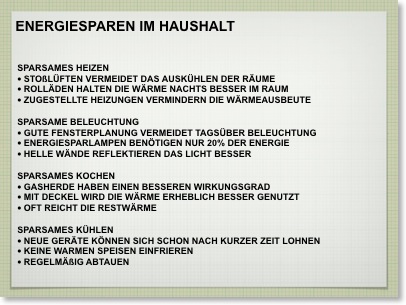
Gedacht war die Färbung sicher zur besseren Strukturierung der vier Teilaspekte, vermutlich nachdem der Autor festgestellt hat, dass die Folie ohne die Farben ziemlich unübersichtlich war, das hätte nämlich so ausgesehen:
Leider hat er damit nicht die Ursachen, sondern lediglich die Symptome bekämpft. Anstatt durch (im Grunde genommen) bedeutungslose Farben, die eher willkürlich und quietschbunt daherkommen (und auch im übrigen Vortrag nicht weiter verwendet wurden), hätte er mit ein paar grundlegenden Designregeln viel mehr erreicht. Aber zunächst machen wir uns einmal auf die Suche nach den Ursachen der Unübersichtlichkeit:
1. Großbuchstaben sind nicht gut lesbar
Vermutlich um die Wichtigkeit jeder einzelnen Empfehlung zu betonen, wurde der komplette Text in Großbuchstaben gesetzt. Problematisch ist dabei vieles: Erstens verliert jede Auszeichnung ihre Bedeutung, wenn alles ausgezeichnet ist. Wenn alles wichtig ist, wird letztlich alles unwichtig. Zweitens sind Texte in Großbuchstaben schwer lesbar, weil ihnen eine visuelle Struktur fehlt. Das erkennt man z.B. hier:
Da alle Großbuchstaben gleich hoch sind, nimmt sie das Auge aus der Ferne als einen großen Block wahr. Normale Text wechseln dagegen Groß- mit Kleinbuchstaben ab, die wiederum Ober und Unterlängen haben. Dadurch erhalten Wörter eine Struktur, die z.B. auch beim Überfliegen eines Textes hilft, die Bedeutung der Worte zu erfassen, ohne genau zu lesen.
2. Es fehlt Kontrast
Kontrast hilft dabei, wichtige von weniger wichtigen Informationen zu trennen. Auf dieser Folie besteht der einzige Kontrast jedoch in der Verwendung von Aufzählungspunkten, durch die Überschriften von Inhalten getrennt werden. Wenn jedoch alles mehr oder minder gleich aussieht, hat das Auge keine Stützpunkte, an denen es sich orientieren kann, um die Struktur und Hierarchie der Inhalte zu erkennen. Es bleibt letztlich nichts anderes übrig, als die Folie von oben nach unten zu lesen. (So ziemlich das Schlimmste, was einem Vortragenden passieren kann, denn in der Zeit hört sein Publikum ihm nicht zu.)
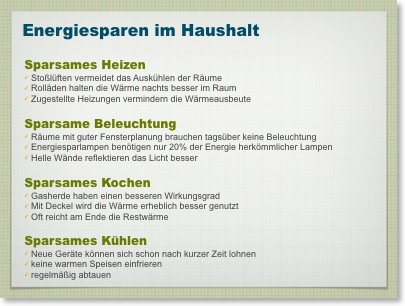
Mit zwei leichten Modifikationen hätte man hier also erheblich mehr erreicht als durch die Farbflächen, z.B. so:
Die Strukturierung der Inhalte erfolgt hier letztlich durch das Designprinzip der Nähe, indem zusammengehörige Dinge auch räumlich nah beieinander stehen. Die Hierarchie der Inhalte wird durch das Designprinzip des Kontrastes erreicht, indem die vier Überschriften deutlich hervorstechen. Wer lieber dem Vortragenden zuhört als zeilenweise Text zu lesen, behält hierdurch gleichtzeitig eine gute Orientierung. Letztlich stellt das Prinzip der Wiederholung sicher, das gleiches auch gleich aussieht. Sämtliche Überschriften sind in der gleichen Schrift und der gleichen Farbe gehalten, so dass man auch keine Bedeutung in unterschiedlichen Farben suchen muss, wo keine ist.
Verwenden würde ich die Folie so übrigens trotzdem nicht, allenfalls als Handout, denn während des Vortrags kann man sich all das ohnehin nicht merken. Im Zweifel wird man durch das Lesen der Texte eher davon abgehalten, den (wichtigeren) Worten des Vortragenden zuzuhören.
Möglichkeiten, das besser zu machen, gibt es aber nahezu beliebig. Ich glaube sogar, dass man hier eine Folie gar nicht unbedingt gebraucht hätte. Viele der Informationen sind völlig naheliegend. Spannender und einprägsamer könnte es daher sein, anstatt eines Monologes den Dialog mit dem Publikum zu suchen, z.B. über typische Vorurteile zu diskutieren oder weitere Möglichkeiten des Einsparens zu besprechen, die vielleicht gar nicht auf der eigenen Liste standen. Sicher, dafür sollte man dann schon ziemlich gut vorbereitet sein. Aber ist das ein Argument?
Verwandte Artikel
Die vier Prinzipien professionellen Designs
Kontraste
Vorher-Nachher: Zitate
Weitere Vorher-Nachher-Vergleiche